

And if you get stuck, you have exclusive access to the teacher's Slack channel. This kind of fast-paced interactivity simply isn't possible with any other platform than Scrimba.
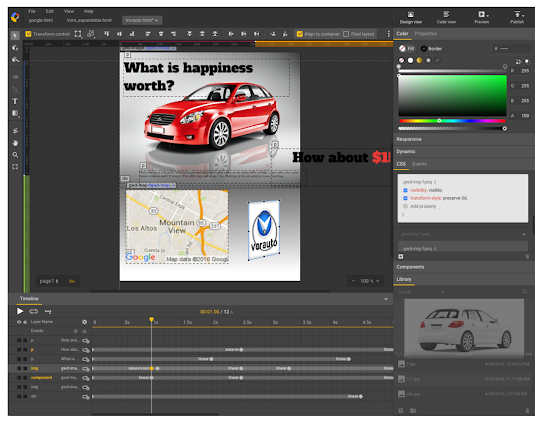
Google web designer responsive tutorial code#
Now lets look at the implementation code that enables.

You can select the tools on the left toolbar and add new elements. We have described the basic responsive behavior of enabling a user to switch between the Menu and Content modes on a mobile device screen. It's as if you and the instructor are pair-programming together! Google’s Web Designer tool has a standard User Interface that is very easy to get used to. Select a mobile template, theme, or design thats. To ensure that the knowledge sticks with you, you are given interactive coding challenges as you progress. Measure the effectiveness of your website by how easily mobile customers can complete common tasks. Each one will take your skills to a new level.

You'll learn to build four different layouts: a blog, a landing page, a banner, and a company website. It gives you a deep understanding of CSS and responsive design while keeping you fully engaged along the way. If your answer is YES, then this is the perfect course for you! Do you want to learn to build responsive websites that look 100% professional?ĭo you want to be confident that your website works well on all devices?Īre you tired of feeling that your CSS is a mess?


 0 kommentar(er)
0 kommentar(er)
